back to: 5. Create Content
After you managed to create content, you need to think about how displaying it. This sounds simple but it is quite important. In the last chapter we created an article and featured this article on the frontpage. Visitors can see the article only by visiting the front page.
The frontpage
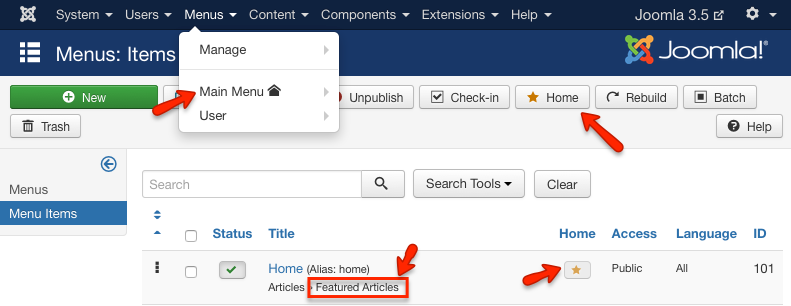
The standard frontpage (Home) has the menu item type Featured Articles. When you access the Main Menu in Menus → Main Menu you probably noticed the little “home” symbol. It means, that this menu contains the link to the front page (Figure 1).

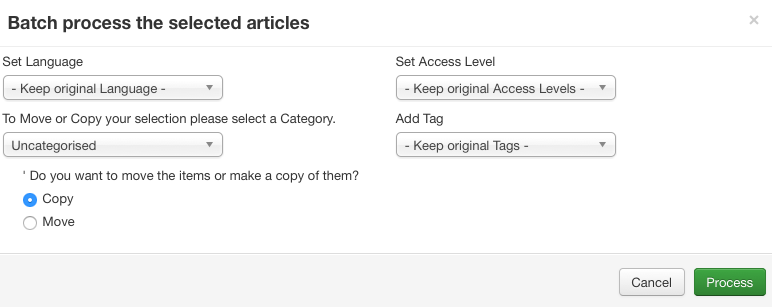
You have different configuration options while editing the Home link. The featured articles menu item type offers leading articles, intro articles, columns and links. To understand how it works, we need a few articles. For the sake of simplicity in our example, just copy your first article. The copy process is possible in the Save dialog and in a batch dialog. Select the article you want to copy and click the Batch icon (Figure 2).

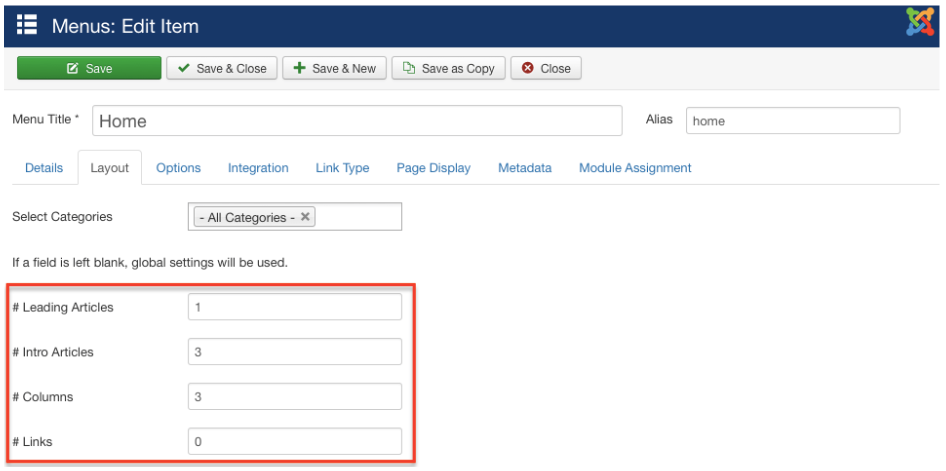
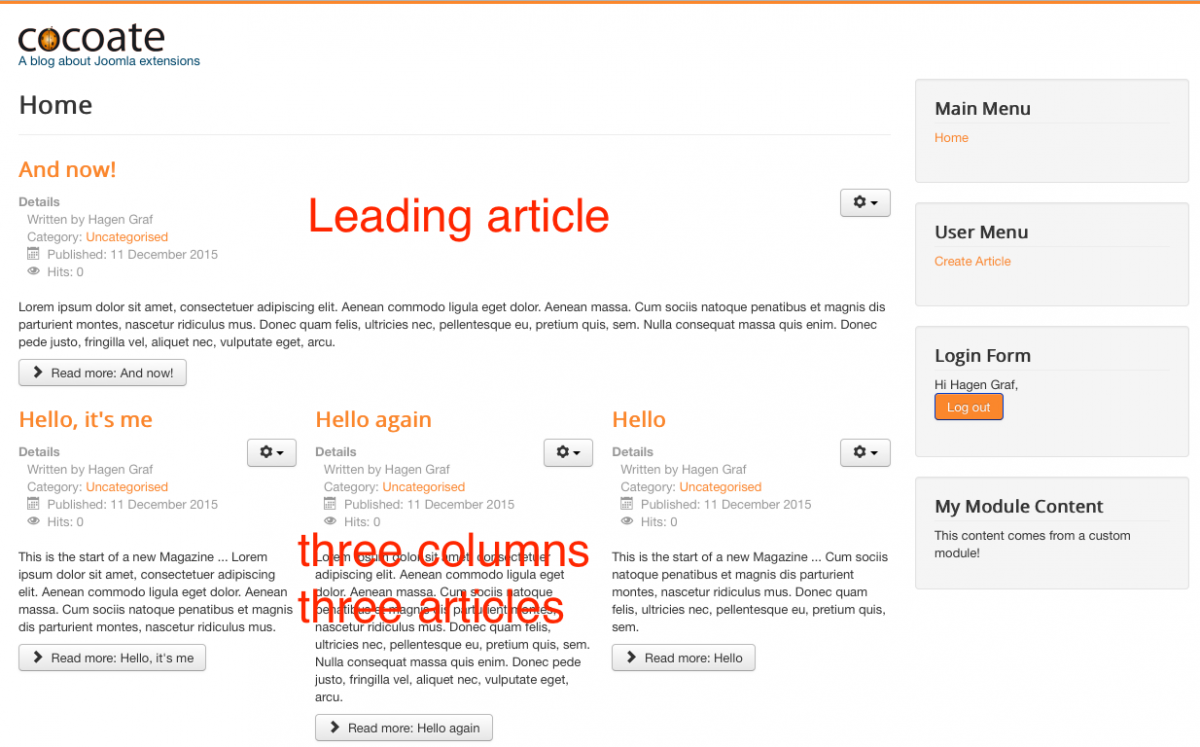
If you have more than 4-5 articles (don’t forget to “feature” them), you can try out the different options. Go to Menus → Main Menu → Home and take a look at the Layout tab. You can see one leading article, three intro articles in three columns (Figure 3).

Figure 3: Layout in Home menu link
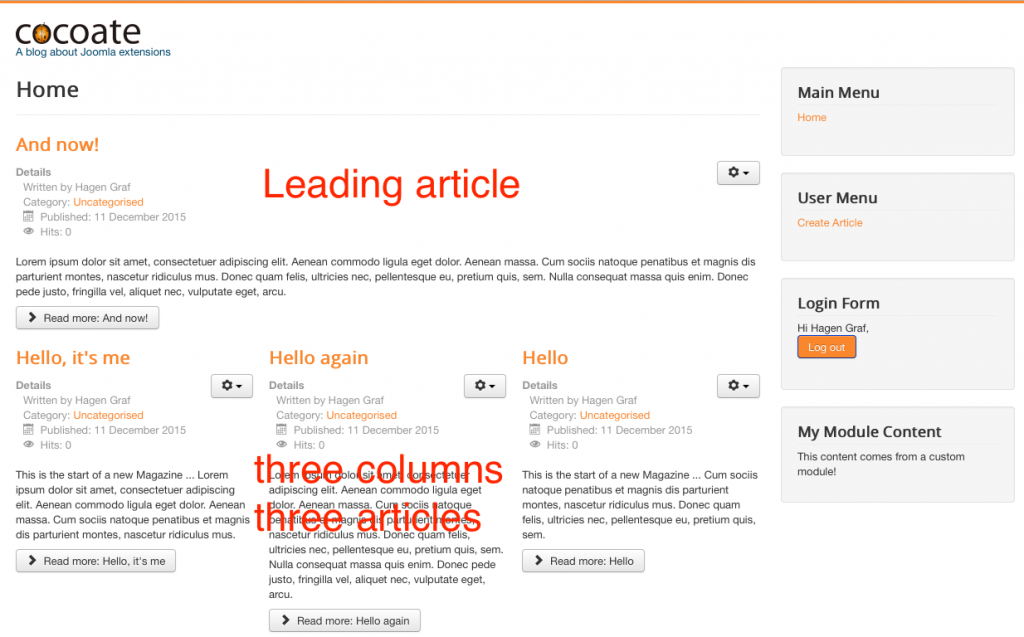
On your front page it appears like in Figure 4.

Categories, tags and menu links
Joomla offers three possibilities to structure your content: Categories, Tags and Menu links. Each article belongs to one category. Categories can be nested. Menu links can point to articles or categories or they can point to a set of articles as with the featured articles for the frontpage. You can add an unlimited amount of tags to each article.
This simple and easy extendible structure offers amazing ways to display content.
As you already know, Joomla!’s templates are offering positions. Positions are places where you can place your content and your navigation elements.
Joomla!’s content display system is the arrangement of modules and the components on predefined templates positions. Each page can have exactly one component and an unlimited amount of modules.
Categories can be created and managed in Content → Categories.
Menus can be created, managed and filled with links in Menus → Manage (read more about creating a menu in chapter 4 – It’s all about users, permissions, modules and articles)
A navigation on top
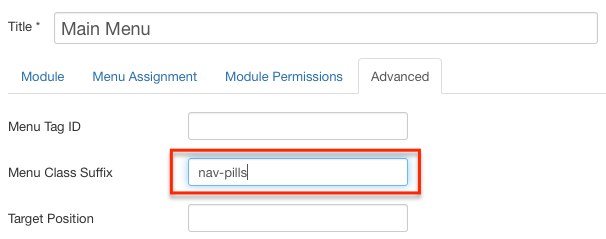
An empty Joomla page has a “Main Menu” at position-7 in the default template. In the Protostar template position-7 is in the right sidebar, but let’s assume, we want to have the main menu on top. To achieve this goal, go to Extensions → Modules → Main Menu and move it to Navigation position-1. In the Advanced tab change the value of Menu Class Suffix to “ nav-pills” (there’s a white space at the beginning!) (Figure 5).

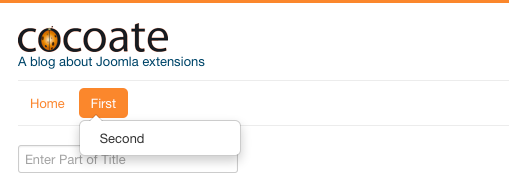
It will change the class attribute in the HTML code and when everything is correct, your navigation should look like in Figure 6.

Articles in categories can be displayed in “blog style” like on the frontpage or as tables of articles. Both are highly configurable. You just need to check out a few menu item types.
With these few tools you can create amazing layouts.

Leave a Reply