Diese Seite war eigentlich nur ein Test aber jetzt habe ich es doch mit etwas Text versehen und hoffentlich verständlicher gemacht.
Ich schreibe gerade einen neuen Artikel im Novatrend Blog über Webmentions (Was ist eine Webmention und wie nutze ich sie in WordPress? – wird am 7.2.2022 veröffentlicht)✅. Wenn ihr den lest, versteht ihr das alles viel besser. Und wenn ihr Lust habt, könnt ihr beim Cloudfest Hackathon vom 19-21.3.2022 mit Matthias Pfefferle, dem Autor des Webmention Plugins gemeinsam an der Weiterentwicklung des Plugins arbeiten (Ich bin auch dabei und freu mich schon drauf :)).
Um das Prinzip der Webmentions auszuprobieren, erwähne ich auf meinem Blog (also hier und jetzt) einen Post aus dem Novatrend Blog, nämlich diesen hier:
https://blog.novatrend.ch/2022/01/10/hello-dolly-oder-wie-schreibe-ich-ein-wordpress-plugin/
Wenn ich den Post hier auf meinem Blog speichere, erhält die andere Seite eine Nachricht (über das Webmention Plugin).
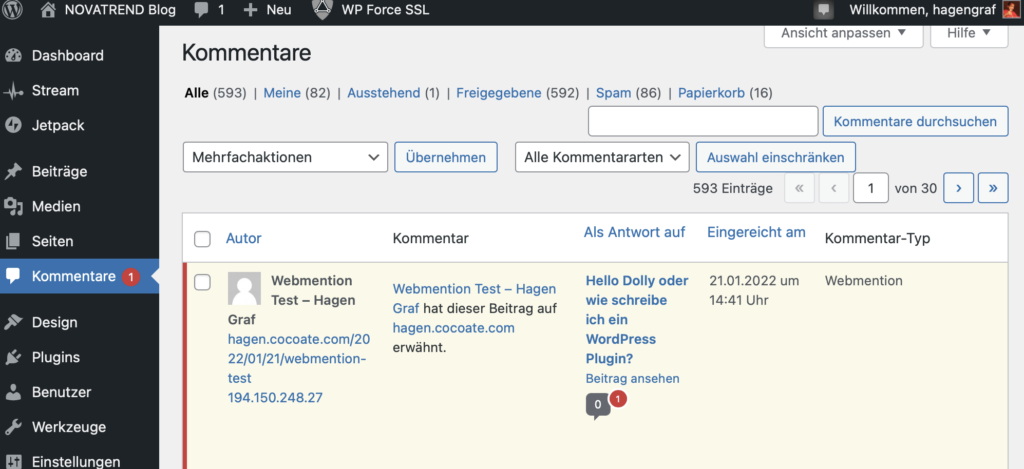
Auf der anderen Seite (im Novatrend Blog) entsteht durch die “Erwähnung” ein WordPress Kommentar.

Es ist aber semantisch nicht wirklich ein Kommentar, sondern eben nur eine Erwähnung (Webmention) auf einem anderen Blog und deshalb wird einfach unter der Überschrift Erwähnungen entweder ein Link oder ein Avatar angezeigt (Je nach Einstellungen im Webmention Plugin).


Ha, funktioniert :)

Leave a Reply