Back to: 2. A fresh Joomla Installation
The template is one of the most important pieces of a website. It provides the appearance, the design. The combination with relevant content motivates new visitors to stay on your site and explore. Regular visitors and users appreciate being on a site with a beautiful and useful design. Think of other products, for instance. A car needs a good engine and tires but one of the most important reasons for buying one is often the design.
Even if the design is not the main reason, it is often a trigger to contemplate the idea of purchasing and may cause a buyer to consider more tangible reasons. If the design is well-made, people expect the rest to be well-made, too (Figure 1, Figure 2)!


Both of these cars are made for different target groups and they come of course from different car makers in different countries. They are just an an example of different approaches in design.
A few definitions related to the design of your website
I just want to clarify a few terms to sensitize your thinking.
What is design?
- The noun design stands for a plan or drawing which shows the function and the lookout of an object, to accomplish particular goals in a particular environment and to satisfy a set of requirements.
- The verb “to design”stands for creating a design, in an environment (where the designer operates).
The term design can be used in
- art (“almost instinctive”, “built-in”, “natural”, and part of “our sense of ‘rightness’),
- engineering (product design of a new car)
- production (planning and executing)
- processes (business process modeling)
What is color?
Color is the visual perceptual property corresponding in humans to the categories called red, green, blue, and others. Individual colors have a variety of cultural associations such as national colors. There is great diversity in the use of colors and their associations between cultures and even within the same culture in different time periods. HTML colors and CSS colors can have 16 million different values. The combination of Red, Green, and Blue values from 0 to 255, gives more than 16 million different colors (256 x 256 x 256).
Example:
BLACK = color HEX #000000 = color RGB rgb(0,0,0)
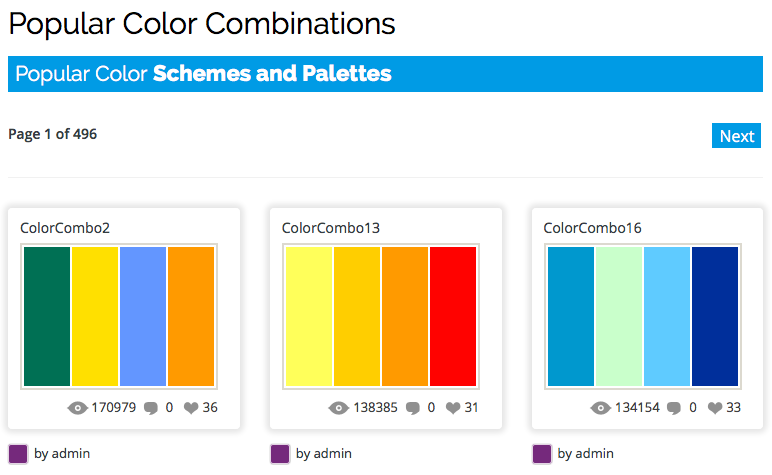
Several online tools like the one in (Figure 3) can help you to find the right colors for your website project .

Figure 3: Popular Color Combinations – http://www.colorcombos.com/popular-color-combinations
What is page layout?
Page layout is the part of “graphic” design that deals in the arrangement and style treatment of elements (content) on a page.
To speak in Joomla terms, it is the arrangement of Joomla modules and the components on predefined templates positions.
Templates
A template involves repeated elements visible to the visitors. Using a template to lay out elements usually involves less graphic design skill than that which was required to design the template. Templates are used for minimal modification of background elements and frequent modification (or swapping) of foreground content. Joomla! come with two site- and two administrator templates.
User Interface Design (UI) / User Experience Design (UX)
“User interface design (UI) or user interface engineering is the design of user interfaces for machines and software, such as computers, home appliances, mobile devices, and other electronic devices, with the focus on maximizing the user experience.” https://en.wikipedia.org/wiki/User_interface_design
“User Experience Design (UX) is the process of enhancing user satisfaction by improving the usability, accessibility, and pleasure provided in the interaction between the user and the product.” https://en.wikipedia.org/wiki/User_experience_design
The connection between both types of design is fluent. A simple but quite good explanation is based on Ketchup bottles. The UI part focusses on the interface of the bottle, the UX part of the experience in the moment of engagement (Figure 4).

Web design
Web design is somewhat like a handcraft and a broad term covering many different skills and disciplines that are used in the production and maintenance of websites. Possessing skills in techniques like HTML, CSS, JavaScript, PHP, image editing, UI, UX and many others is imperative. Because it’s nearly impossible today to start from scratch, even the Joomla! default template Protostar uses the CSS/JavaScript Framework Bootstrap as a solid foundation.
Joomla! is only one more tool in the toolbox of a web designer.
A good Joomla template is not only about colors and graphics. The shape and positioning of the content is just as important. The website has to be user-friendly and reliable. Exactly this challenge reminds me of the two cars again.
Web design is still a young profession and it is starting to become an industry.
A web designer often has to deal with low bandwidth, incompatible browsers, inexperienced content editors and other people involved in the process of creating a ‘good’ website.
The creation of a Joomla! website is often a process, in which everyone involved learns a lot.
Good web design is hard work and everyone has to start somewhere!
After having your site up in the language you prefer, most people start tweaking the colors and want to upload e.g. a new logo, even if there is no content so far. Joomla comes with preinstalled templates and so called template styles. A template style is a set of options (color, logo, layout) for a template. The configuration possibilities are depending on the template. Some template have a huge variety of settings and some are quite limited. It is possible to create as many styles as you want and assign them to different pages of your website.
Structure
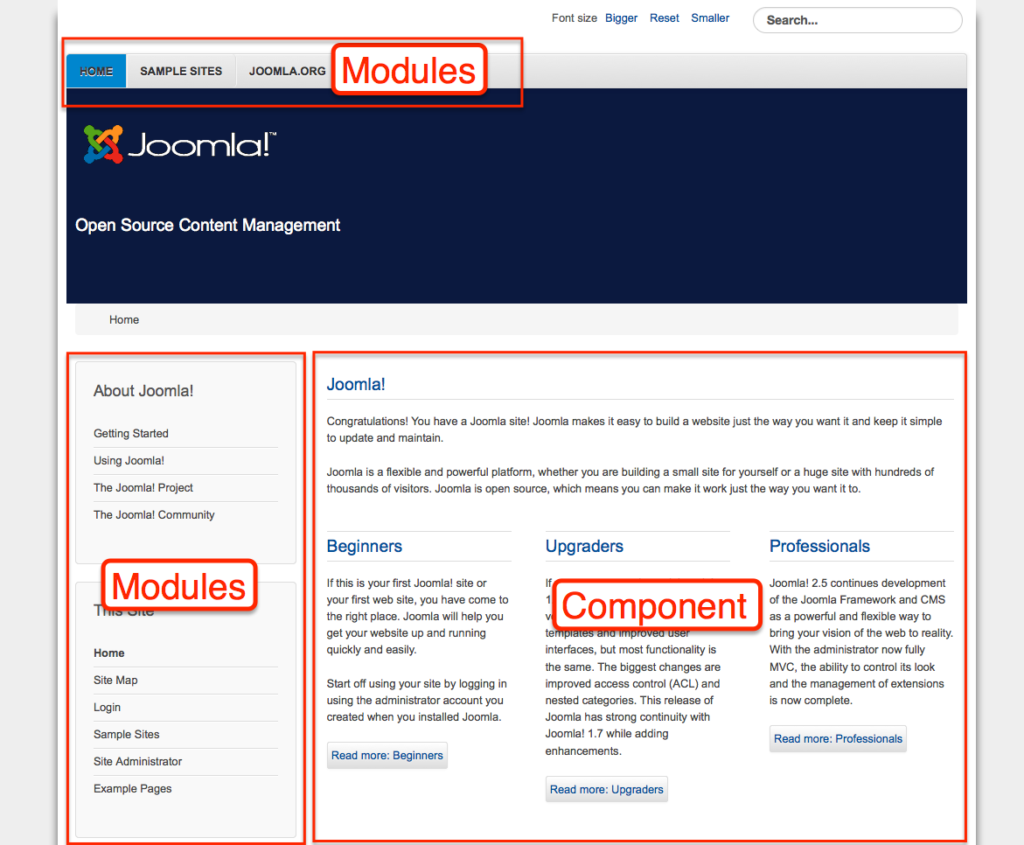
In Joomla a single page is generated by the HTML output of one component, several modules and the template. Each page is accessible via a unique URL. Take the front page as an example. The content component produces the HTML output for the articles in the middle. This screenshot is based on the Joomla Beez Template (Figure 5). The blocks next to the articles are different modules. You can combine the HTML output from one component with the HTML output of any number of modules. Existing modules can also be reused on other pages.

Positions
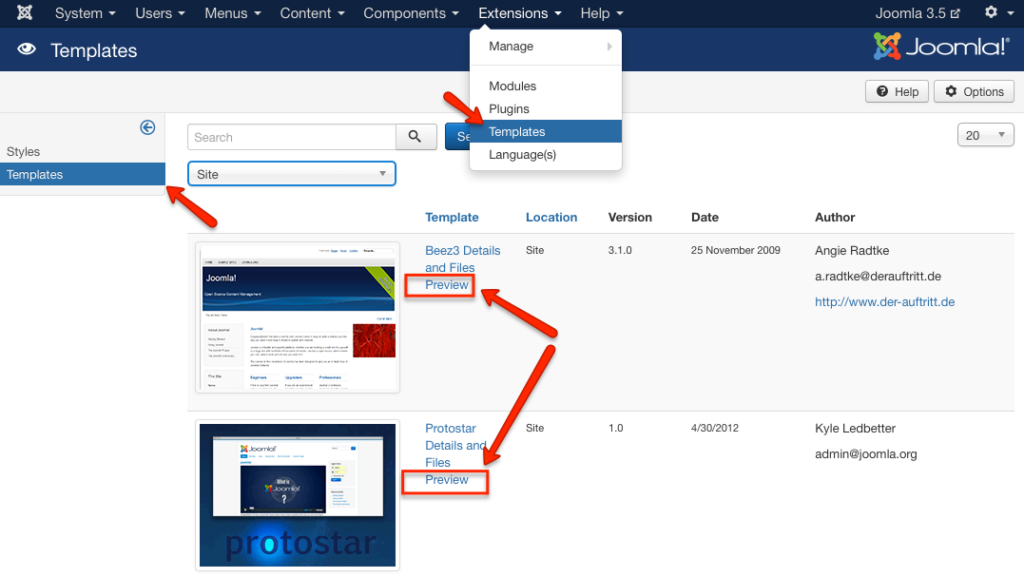
You must know, of course, at which point you can assign modules at all. For this purpose, each template provides so-called positions. In order to see these positions you have to enable the Preview Module Positions switch (Extensions → Template → Options). After that, you can access your website by using the parameter tp=1 (http://localhost/index.php?tp=1) or click the Preview link in Extensions → Templates (Figure 6).

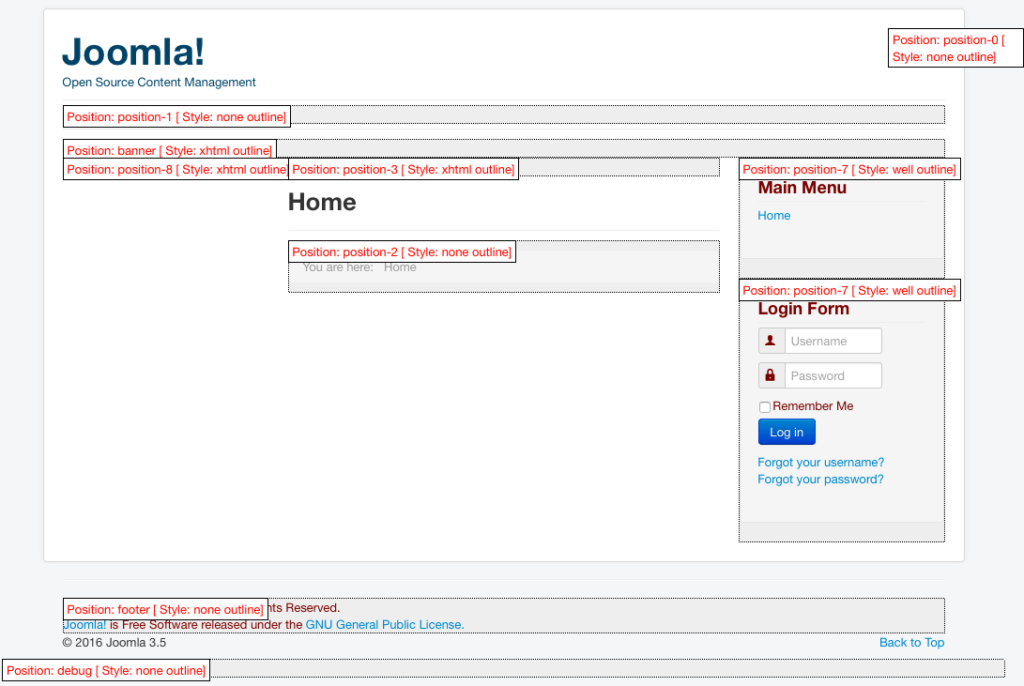
You’ll see the emphasized module positions with their names (Figure 7).

In Extensions → Modules you can assign one of these positions to each module. If you need the module at different positions, you may also copy it.
Core Templates
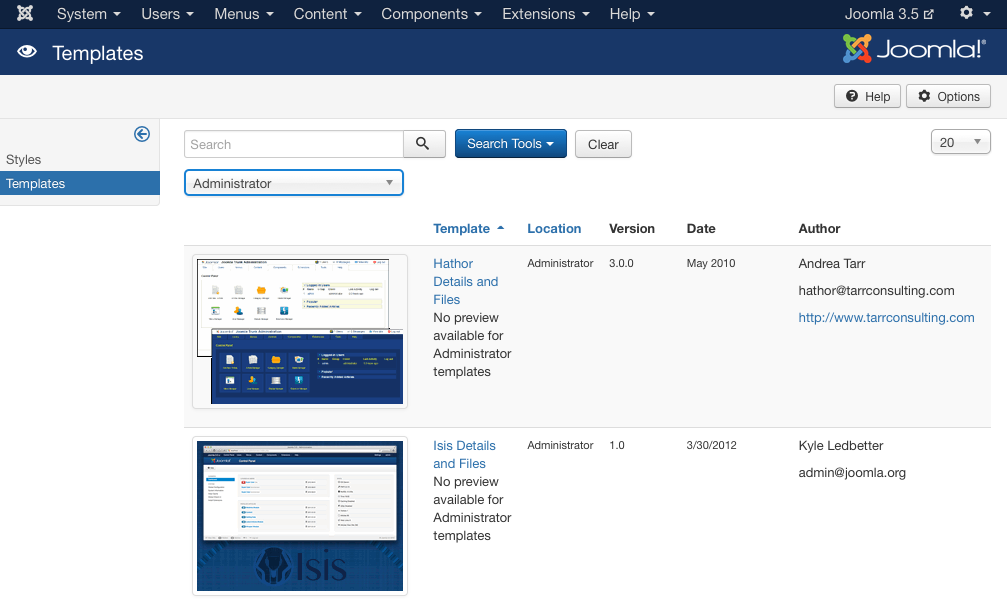
To make things easier for you, Joomla! core comes with two site templates and two administrator templates. You can see a preview in Extensions → Templates → Tab Templates. You can filter between Site and Administrator templates by choosing the location filter (Figure 6 and Figure 8).

Styles
Styles offers the possibility to create and use different versions of one template. This is useful if you want to have different templates styles on different pages. A template has a minimum of one style. In this style, configurations can be made depending on the template, such as changing the colors or uploading the header logo. You may set the default style for your site in Extensions → Templates → Styles.
Example: An individual Style
Let’s create an individual style for our website:
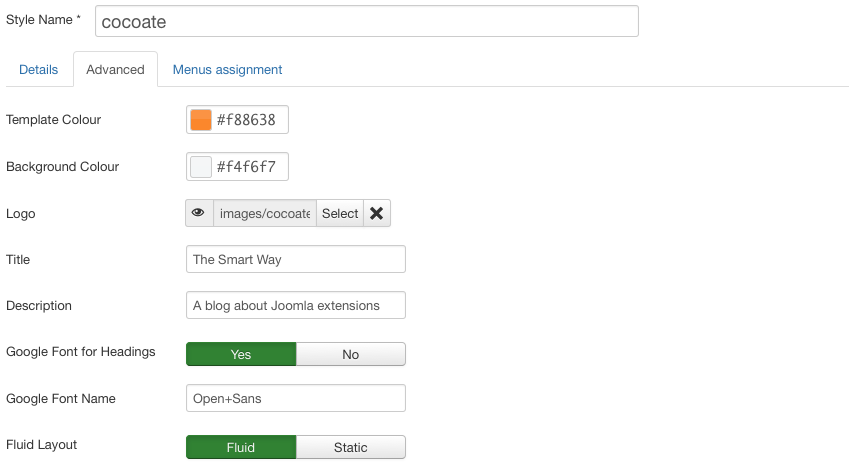
- Name: cocoate
- Template Colour: #f88638
- Fluid Layout
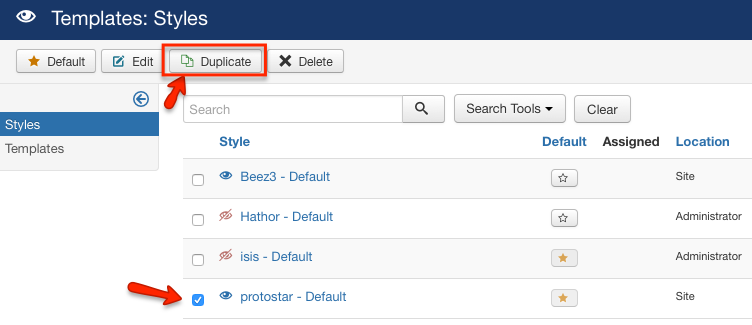
You can create additional styles by duplicating an existing style. For this example I duplicate the existing protostar style (Figure 9).

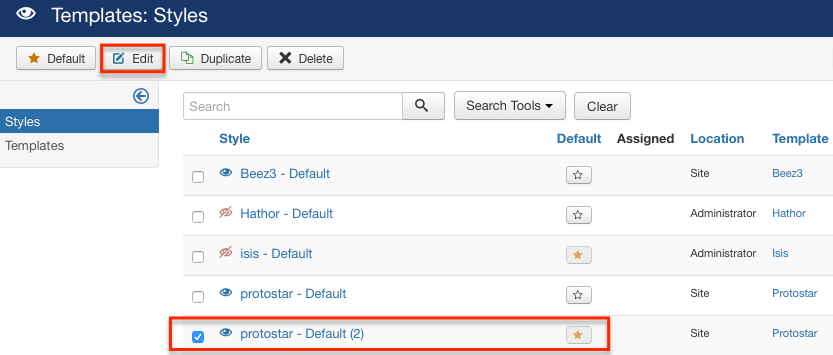
A new style appears, the name is protostar – Default (2). We’ll change the name in the next steps. Set it as the default style by clicking the star icon (Figure 10).

Check it and click the Edit Button. Enter the name for the style. In the Advanced tab you can choose colors, upload a logo and a few more parameters (Figure 12, Figure 13)


Each style can be assigned to a menu item (Menus asigment). If you would like a green background on your site when people click on menu item A, for example, and a blue background when they click on menu item B, you can assign the corresponding styles. In my case I have only one menu item and I already marked this style as default style, so it’s not necessary to assign it to a menu item
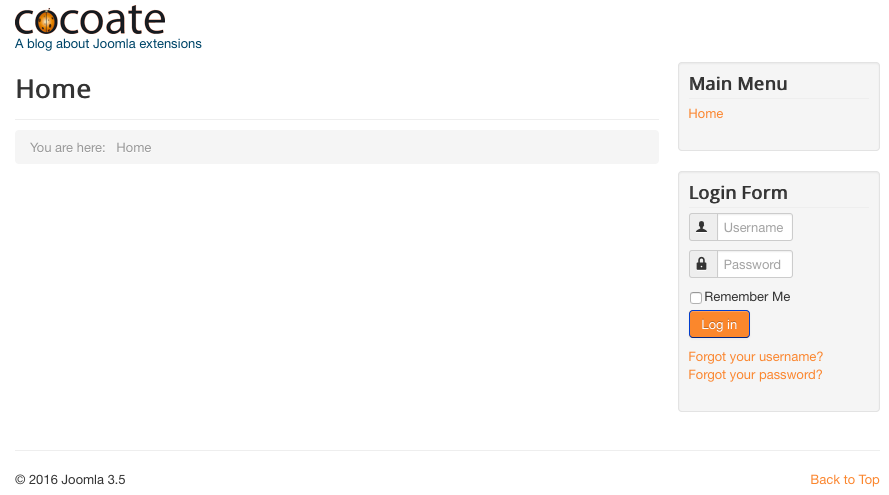
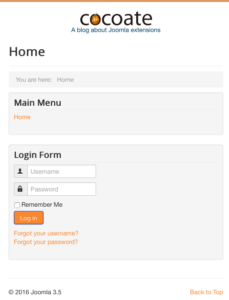
After saving the style, the website looks different (Figure 14) and because the Protostar template is fully responsive, the website is shown perfectly on a mobile device too (Figure 15).


Create your own template and customize it
A template in Joomla is the base of a style and consists of various files. It’s possible to edit the files of a template online.
BUT! You should NEVER change the source code of a core template. The reason is very simple. Your changed code will be overridden by the next Joomla! update!
It is possible too to copy an existing template, so let’s do that first.
Copy the Protostar template in Extensions → Templates → Protostar Details and Files by clicking the Copy Template button. Give your individual template it a name. I call mine “MyTemplate” (Figure 16).

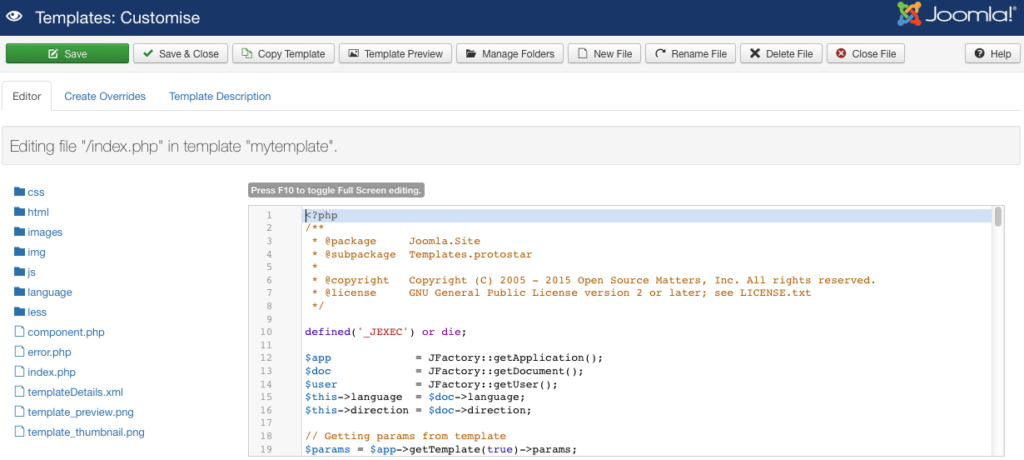
Beside the new template Joomla creates a new template style too (have a look). It is possible now to work on the new template. You are able to create, delete and edit files (Figure 17).

It’s of course possible to edit the files in an external editor too. The site templates are located in the folder /templates. Each template has it’s own folder. There is now a mytemplate folder too. Under the /templates/systems folder you’ll find the template files to edit the Offline and the Error page templates. The admin templates are located in the folder /administrator/templates.
Template overrides
Overrides are a possibility to change the markup of an extension inside the template. The interesting point is, that your individual template is able to do that. Your template can even rewrite the output of third party extensions. A common use case is an alternative layout for an article in Joomla!.
In the template manager it is possible to create these overrides too.
Conclusion
There are by definition endless possibilities to design something creative. Joomla give you everything you need to build something amazing and hopefully you start to get more curious.

Leave a Reply